It's... something!
Alright, it's official. I'm in love.
I started to suspect a few years ago when I participated in an RPG Maker contest where the aim was to create a short game within a month. I spent about three weeks polishing the animated intro—so much so that I created the rest of the game almost as an afterthought. It was then when it began to dawn on me that maybe game making wasn't the best path for me. And the Animation Bootcamp course has just confirmed it. I am going to be an animator.
Now, that's one bold statement. Wayne Dixon, who teaches the course (brilliantly, by the way) couldn't have said it better: animation is hard. Deceptively so. This week I will only have four teeny tiny animations to show you and yet I spent many hours working on them. And they are not even unknown territories—Wayne shows how to create them step-by-step in his videos. The trouble is that the smallest tweak of a curve somewhere can (and does) have a drastic impact on the flow of the animation.
I decided to focus on getting all of them right (or as close to right as I can) so I ended up doing several versions of the exercises. They are available on my channel (that I created specifically for this purpose) but I'll try to make them into gifs so that I can show them side by side.
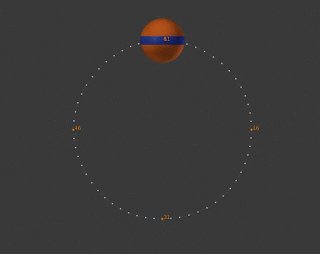
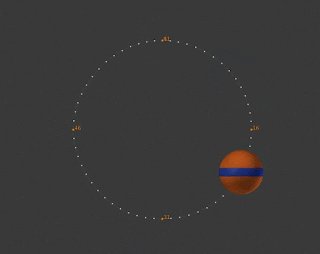
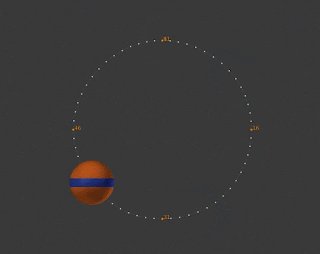
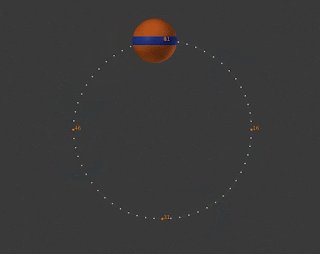
The very first exercise was to animate a circular path.
Now, the way you go about creating an animation is that you set up your key frames and let the computer calculate the frames between them. It does that with a cunning use of curves. The slope of the curve affects how fast the movement will appear. All of this is captured by two magic words: timing and spacing. It is a tricky subject, but if I got it right, timing means how long an object needs to go from A to B, and spacing says how it gets there. It may start slow and then speed up, start fast and slack on the way, or any combination of the two you can think of. Your job is to play with the handles of the curves until you make it do exactly what you want.
You can see your key frames in the Dope Sheet (yep, that's a pretty apt name for it). They are the little white diamond thingies below:
Each row is created for one property on the left, be it "X Location", "Y Rotation" or anything else that's animate-able. (Is that a word? Hmm, I guess not. But you catch my drift.)
Then there is the curve handling, which is done in the Spaghetti manager. OK, not really, but with Blender's way of naming things, it could have easily been called that and it wouldn't have surprised you in the slightest. Anyway, in the Graph editor you will see the frames displayed slightly differently but you will also get all the tasty curves free of charge.
And that's in a nutshell all you need to know to make great animations. Easy, right? Now you will be producing those pixaresque movies in no time. Heh.
However, if you happen to have a more—refined—taste, let me present to you the pinnacle of modern animation. It is only found here, no one else has attempted it before! Please welcome the one and only: the Bouncing Ball!
|
|
OK, I lied, there are two bouncing balls and they are anything but a pinnacle. But I have to start somewhere and since we were told that everything is a bouncing ball, I may as well try to perfect this as soon as possible. Version 1 was a bit "floaty" at the top and didn't accelerate fast enough near the bottom. The second version should be better in that respect, even though it is not a proper bouncing ball yet. It needs to have "squash & stretch" but that will be done in a future lecture.
The second exercise was a ball bouncing across the floor. Enter: another dimension.
The second exercise was a ball bouncing across the floor. Enter: another dimension.
|
|
The second version should have a faster entrance, feel lighter after the first bounce, and the settling bounces should be more consistent. (Settle is the way an object gradually stops moving.)
And the last exercise I've managed to finish was a rolling ball. Yeah, I've played with lots of balls this week. This one was probably the most difficult, even though it doesn't look like it.
The area that's giving me the most grief is the end. Because the settle has just a tiny movement on the X axis, it is quite difficult to set up a matching rotation curve—especially since the rotation is displayed in radians and the tiniest adjustment throws the whole rotation out of whack. In the next version I'll have to make the ball accelerate and slow down better, and persuade it not to slide before it stops.
Apart from that I'll be working on the next exercises (there are plenty left) so you can expect to see more of these a week from now. I can't think of a better way of starting a new year. Can you?










Comments
Post a Comment